Cara Membuat Halaman Kontak di Blog Blogspot
Cara Membuat Halaman Kontak di Blog Blogspot. HALAMAN kontak sangat penting dipasang di blog. Blogger menyediakan widget Contact Form untuk dipasang di sidebar atau footer blog.
Form kontak ini untuk memudahkan pengunjung menghubungi admin blog.
Selain menggunakan widget, formulir kontak (contact form) juga bisa dibuat di halaman statis (static page), lalu ditampilkan di navigasi menu atau di footer. Berikut ini caranya.
Di bagian bawah juga ada panduan membuat halaman statis berisi daftar isi postingan blog, semacam peta situs (sitemap). Biasanya linknya dipasang di menu atas (topbar menu) atau di footer.
Cara Membuat Form Kontak di Halaman Statis Blogger
.sidebar #ContactForm1 {display:none}
3. Save! Simpan template!
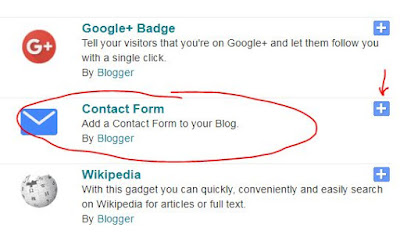
4. Klik Layout > Add a Gadget > pilih Contact Form > klik tanda plus (+)
5. Membuat Halaman Kontak
- Klik Pages (Halaman)
- Klik New Page (Buat Halaman)
- Isi judul halaman dengan Kontak
- Klik Mode HTML (di samping Compose)
- Copas kode berikut ini:
<h4>Contact Form</h4>
<br />
<form name="contact-form">
<p>
</p>
Nama
<p>
</p>
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<p>
</p>
Alamat Email <span style="color: red; font-weight: bolder;">*</span>
<p>
</p>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<p>
</p>
Isi Pesan <span style="color: red; font-weight: bolder;">*</span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<p>
</p>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style type="text/css">
/* Menyembunyikan elemen dalam postingan */
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
#ContactForm1{display:none;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{width: 300px;height:auto;margin: 5px auto;padding: 10px;background: #f2f2f2;border: 1px solid #ccc;color:#777;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{background: #fffff7;}
#ContactForm1_contact-form-email-message{width: 95%;height: 175px;margin: 5px auto;padding: 10px;background: #f2f2f2;border: 1px solid #ccc;color:#777;font-family:Arial, sans-serif;}
#ContactForm1_contact-form-submit {width: 101px;height: 35px;float: left;color: #FFF;padding: 0;margin: 10px 0 3px 0 0;cursor: pointer;background: #5E768D;border: 1px solid #556f8c;border-radius:3px;}
#ContactForm1_contact-form-submit:hover {background:#435c74;}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width: 550px;margin-top:35px;float:left}
</style>
« Prev Post
Next Post »


No comments on Cara Membuat Halaman Kontak di Blog Blogspot
Post a Comment